Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Green Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Google Business Messages
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Messages
Messages Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Contacts Overview
Contact Details
Merge Suggestions
Contact Activity
Contact Channels
Contact Import
Segments
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Dynamic Variables
Workspace Settings
Managing a Workspace
Workspace Settings: General
Workspace Settings: Users
Workspace Settings: Teams
Workspace Settings: Channels
Workspace Settings: Growth Widgets
Workspace Settings: Contact Fields
Workspace Settings: Integrations
Workspace Setting: Respond AI
Workspace Settings: Closing Notes
Workspace Settings: Snippets
Workspace Settings: Files
Workspace Settings: Data Export
Workspace Settings: Data Import
Organization Settings
Organization Overview
Organization Settings: General
Organization Settings: Users
Organization Settings: Workspaces
Organization Settings: WhatsApp Fees
Organization Settings: Billing & Usage
Organization Settings: Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring Mobile App Settings
Help Menu
Conversation Led Growth
Capture Conversations
How to Streamline Meeting Scheduling via CTC Ads
How to Route Contacts from CTC Ads to Agents
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Send Outbound Sales Messages
How to Send Outbound Support Messages
How to Track Conversation Source from Multiple Websites
Automate Conversations
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Automatically Qualify Contacts Based on Budget Using AI Agent
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route New and Returning Contacts
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
How to Enrich Customer Data from a CRM or other Business Software
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Collect Contacts’ Emails and Phone Numbers
How to Get Contacts’ Consent for Personal Data Collection
How to Route VIP Contacts
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
Converse with Customers
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Messages Module
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
E-Commerce & CRM Integrations
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Developer API
Webhooks
Table of Contents
- Home
- Channels
- Website Chat Widget
- Install Website Chat Widget on Shopify
Install Website Chat Widget on Shopify
Updated
by JQ Lee
Adding a web chat widget to your Shopify store is a quick and easy process. It does not require any coding skills or technical knowledge.

Setting Up for Installation
In order to install a web chat widget on Shopify, you will need the following:
- Access to your Shopify account.
- A code snippet for your web chat widget.
If you don't have a code snippet already, you will generate one when creating a respond.io Website Chat Widget or using the Facebook Chat Plugin for Facebook Messenger.
Installing on Shopify
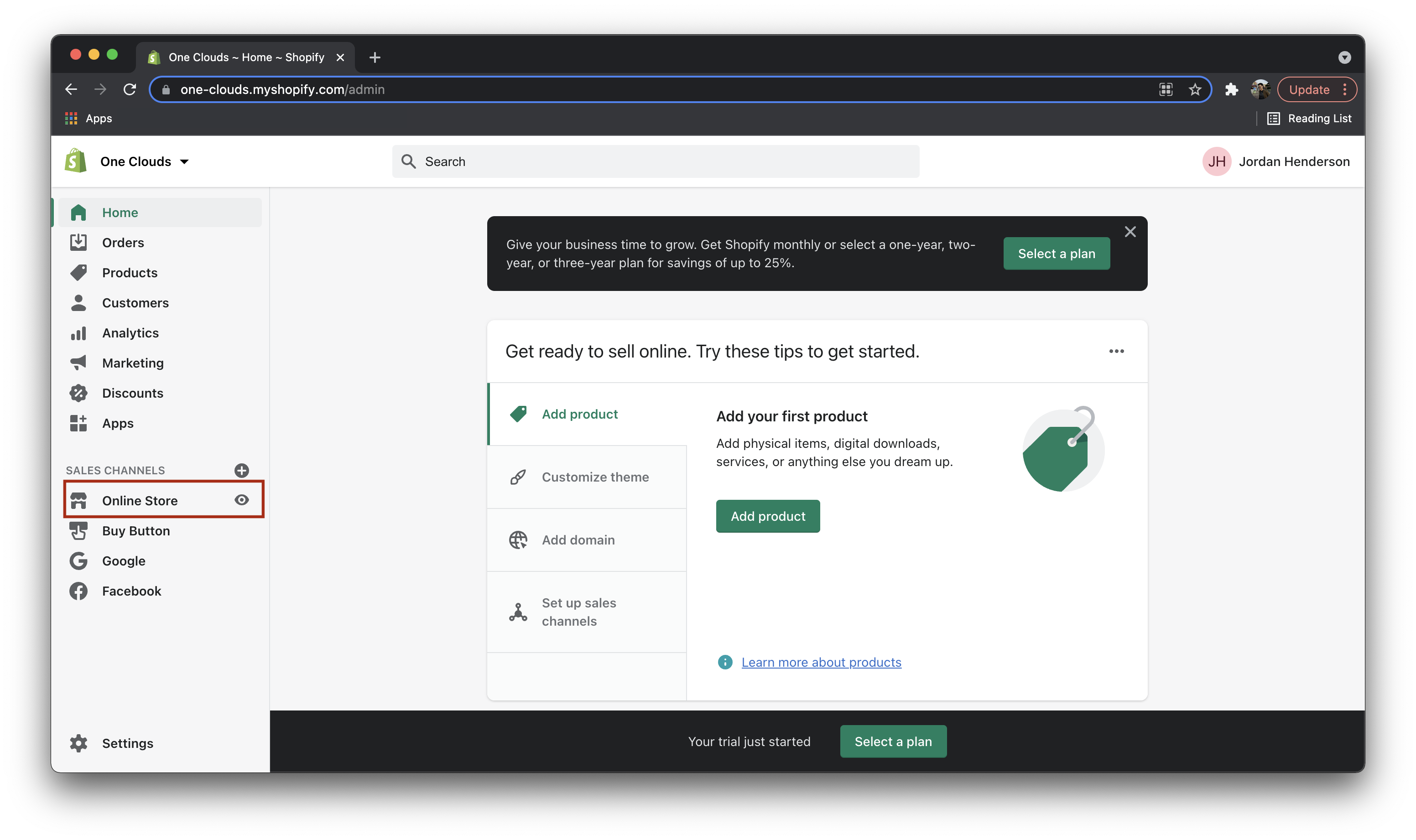
Step 1: Log in to Shopify
Log in to your Shopify account and click on "Online Store" on the navigation bar.

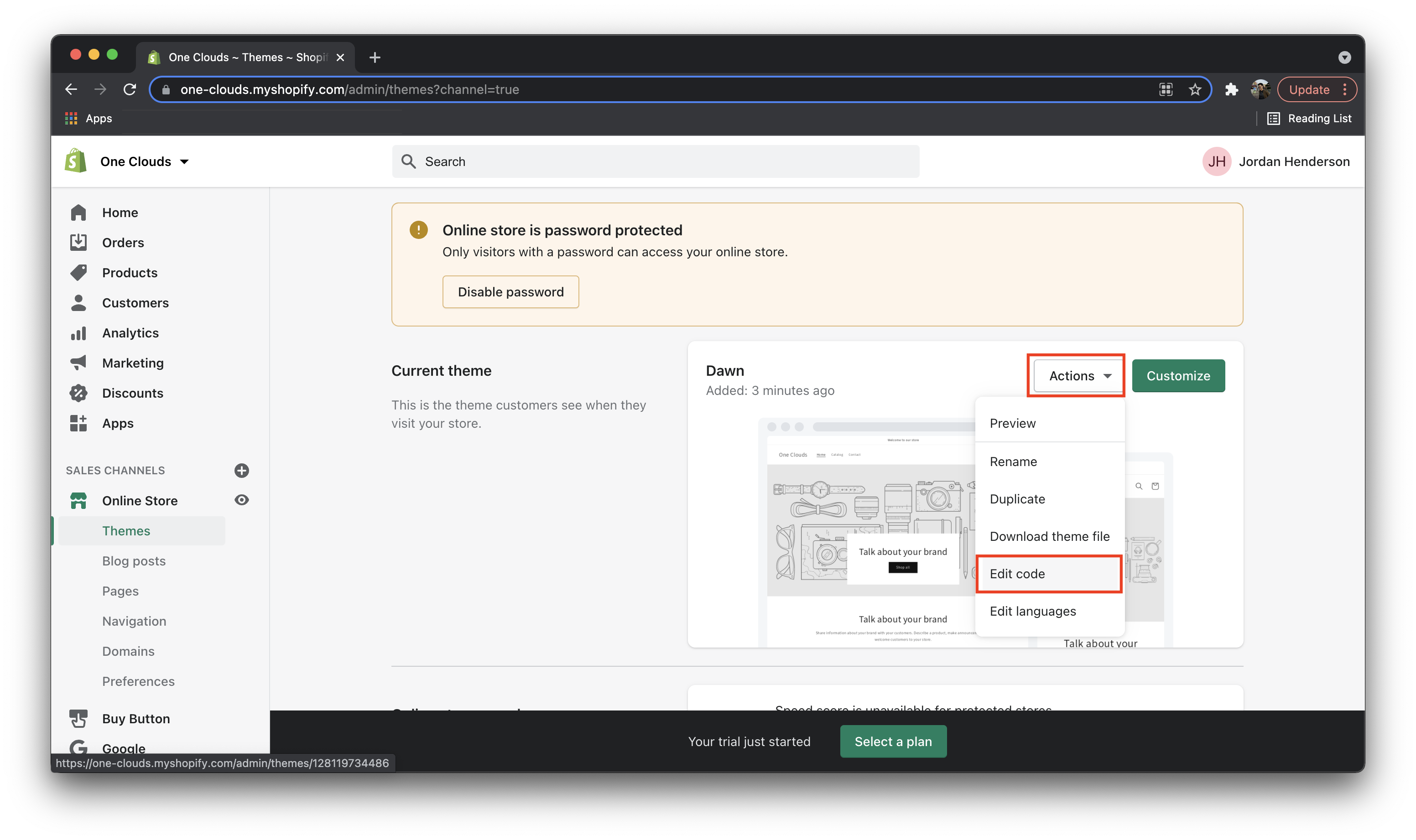
Step 2: Click on Edit Code
Navigate to the Themes section. Here, click on the Actions dropdown menu and select the Edit Code option.

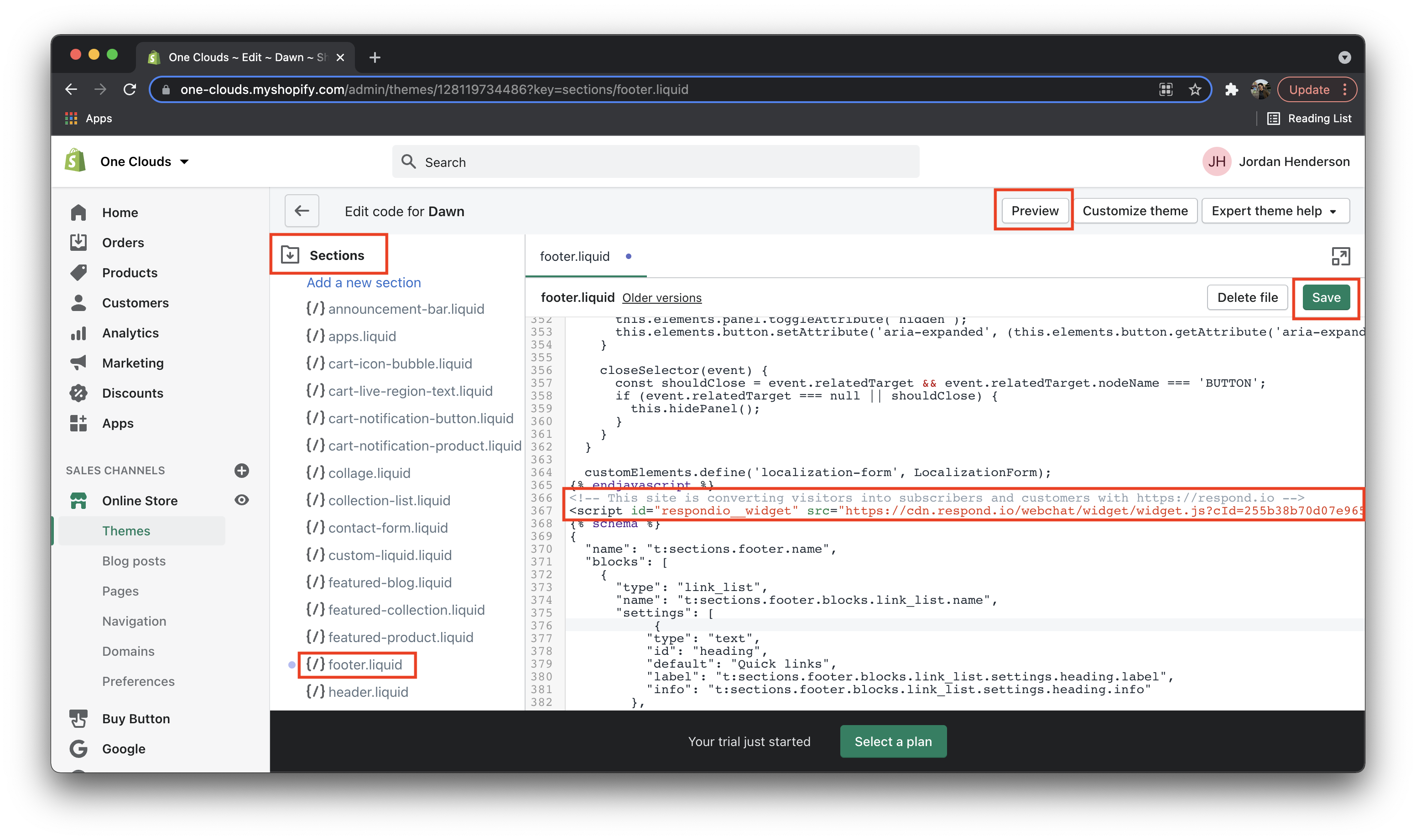
Step 3: Paste the Script
Copy your plugin script from the respond.io platform. On the left panel of the Edit Code Page, click the Sections folder to expand it. Press the footer.liquid section and paste the chat plugin script.
Once you have pasted the script into the appropriate section, press the purple Save button on the top left.

Done!
Open the website and check out the chat plugin. You will find it in the bottom-right corner. Now your website visitors can chat effortlessly with you. If you used the code snippets generated from the respond.io platform, you will be able to manage the conversations and update the appearance of the widget from the Platform.
</body>Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
Install Website Chat Widget on WordPress
Install Website Chat Widget on Wix
Related Articles
Install Website Chat Widget on Squarespace
Learn how to install a web chat widget on your Squarespace website.
Install Website Chat Widget on Joomla
Learn how to install a web chat widget on your Joomla website.
Install Website Chat Widget on Wix
Learn how to install a web chat widget on your Wix website.
